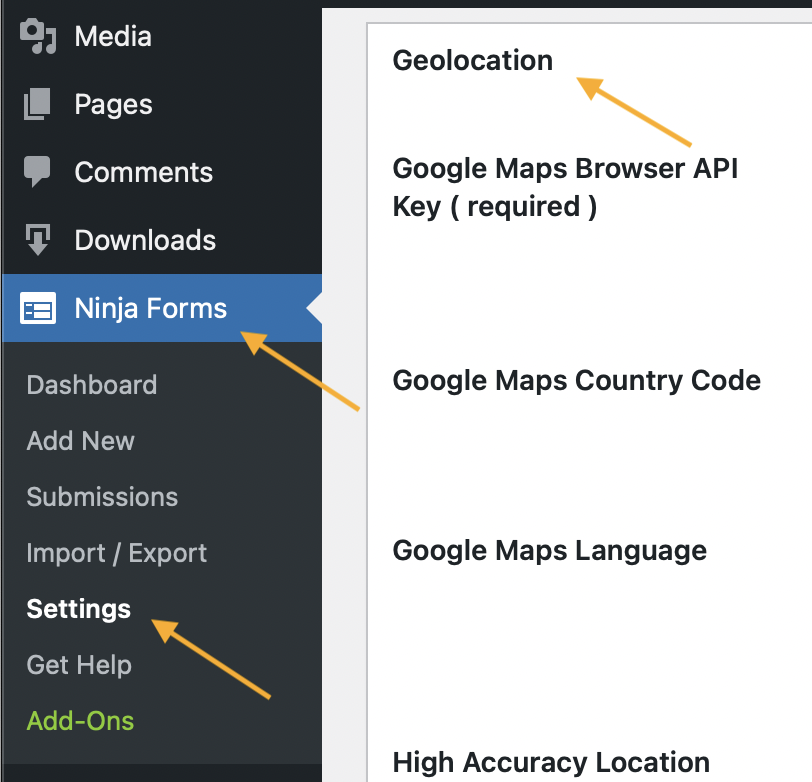
To get to the Ninja Forms Geolocation Settings page, navigate to the dashboard -> Ninja Forms -> Settings, then scroll down to the Geolocation tab.
2. The “General Settings” section is where you set up the plugin. Please note that this section will be grayed out if your license key isn’t activated. You must activate your license key to be able to use the plugin.
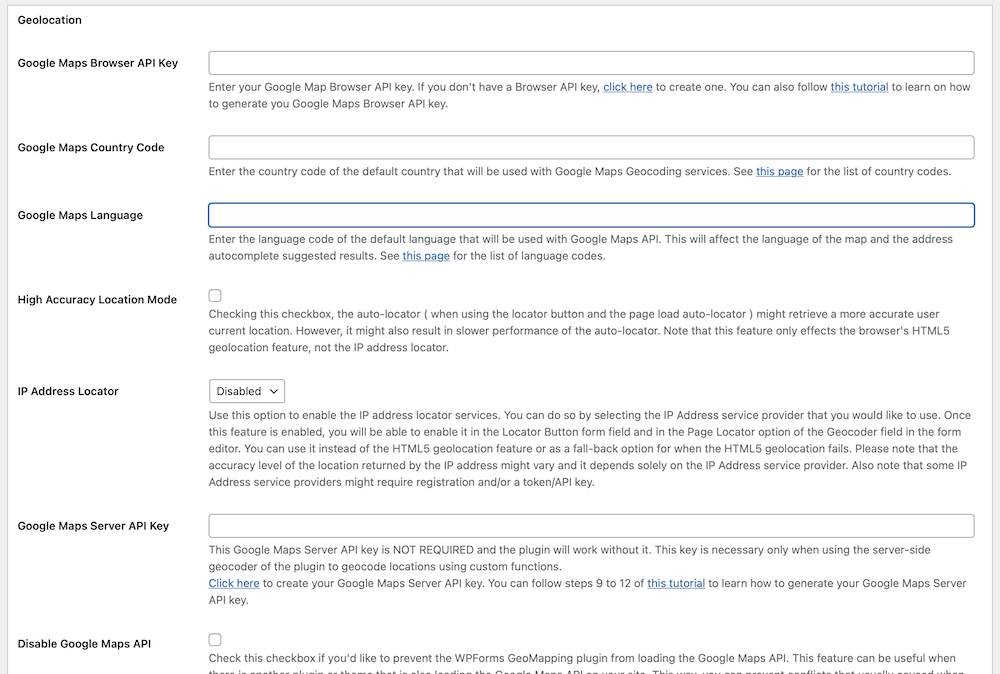
Ninja Forms Geolocation Settings:
- Google Maps Browser API Key – this is where you enter your Google Maps Browser API key. The Google Maps Browser API key is required and the plugin will not work without it. If you don’t have a Browser API key, click here to create one. You can also follow this tutorial to learn on how to generate you Google Maps Browser API key.
- Google Maps Country Code – enter the country code of the default country that will be used with Google Maps Geocoding services. See this page for the list of country codes.
- Google Maps Language – enter the language code of the default language that will be used with Google Maps API. This will affect the language of the map and the address autocomplete suggested results. See this page for the list of language codes.
- High Accuracy Location Mode – Checking this checkbox, the auto-locator ( when using the locator button and the page load auto-locator ) might retrieve a more accurate user current location. However, it might also result in slower performance of the auto-locator. Note that this feature only effects the browser’s HTML5 geolocation feature, not the IP address locator.
- IP Address Locator – Use this option to enable the IP address locator services. You can do so by selecting the IP Address service provider that you would like to use. Once this feature is enabled, you will be able to enable it in the Locator Button form field and in the Page Locator option of the Geocoder field in the form editor. You can use it instead of the HTML5 geolocation feature or as a fall-back option for when the HTML5 geolocation fails. Please note that the accuracy level of the location returned by the IP address might vary and it depends solely on the IP Address service provider. Also note that some IP Address service providers might require registration and/or a token/API key.
- Google Maps Server API Key – This Google Maps Server API key is NOT REQUIRED and the plugin will work without it. This key is necessary only when using the server-side geocoder of the plugin to geocode locations using custom functions.
Click here to create your Google Maps Server API key. You can follow steps 9 to 12 of this tutorial to learn how to generate your Google Maps Server API key. - Disable Google Maps API – Check this checkbox if you’d like to prevent the Ninja Forms Geolocation plugin from loading the Google Maps API. This feature can be useful when there is another plugin or theme that is also loading the Google Maps API on your site. This way, you can prevent conflicts that usually caused when loading the Google Maps API multiple times. However, disabling this feature might also prevent the plugin from working properly.